- Yazar Abigail Brown [email protected].
- Public 2023-12-17 07:04.
- Son düzenleme 2025-01-24 12:28.
Bilinmesi Gerekenler
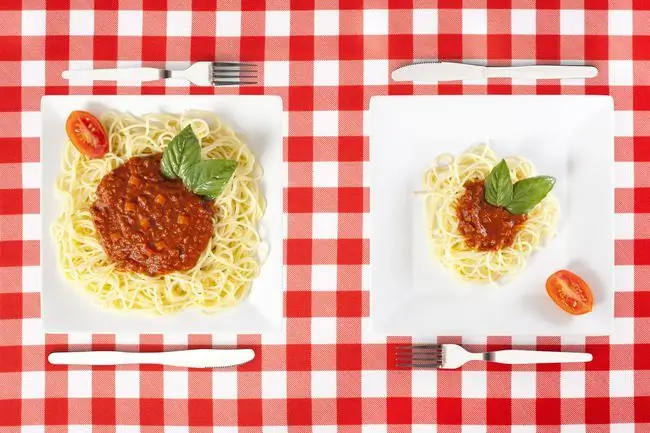
- Boyut: İki benzer öğeyi yan yana yerleştirin, ancak birini diğerinden daha büyük yapın. Büyük olan dikkat çeker.
- Değer: Aynı rengin açık ve koyu değerlerini kullanın. Değerler birbirinden uzaklaştıkça kontrast artar.
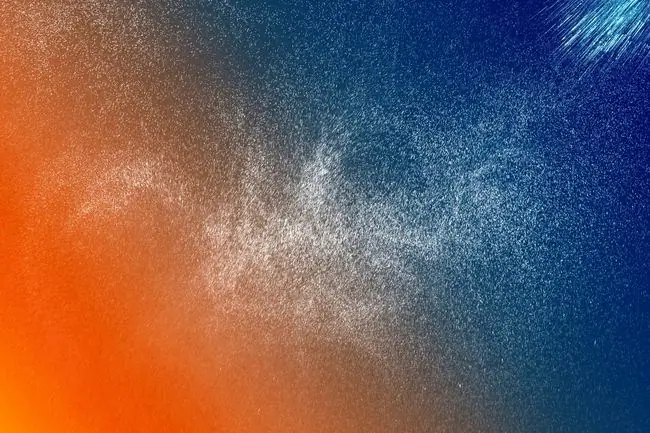
- Renk: İki rengin zıt olması, öne çıkan öğeye dikkat çeker.
Bu makale, grafik tasarımları geliştirmek için kontrastı kullanmanın çeşitli yollarını açıklar.
Alt Satır
Kontrast, iki görsel öğe önemli ölçüde farklı olduğunda ortaya çıkan bir tasarım ilkesidir. Fark ne kadar büyük olursa, kontrast o kadar büyük olur. Kontrast, neyin önemli olduğunu vurgulayarak ve okuyucunun gözünü yönlendirerek mesajınızı iletir, bölüm başlıklarını öne çıkararak okunabilirliğe yardımcı olur ve sayfaya ilgi katarak okuyucunun dikkatini çeker. Boyut, değer, renk, tür ve diğer öğelerde kontrast oluşturabilirsiniz.
Boyut
Boyut dışında her açıdan benzer iki öğeyi yan yana yerleştirmek, boyut kontrastını sağlamanın bir yoludur. Örneğin, büyük ve küçük resimler veya büyük ve küçük yazı tipleri olabilir. Küçük bir nesnenin etrafında bol miktarda beyaz boşluk bırakmak, boyutu kontrast oluşturmanın başka bir yoludur.

Okuyucuların görüşü önce daha büyük öğelere çekilecektir, bu nedenle vurgulamak istediğiniz nesneleri büyütün.
Değer
İki öğenin göreli açıklığı veya koyuluğu, değerde bir karşıtlık yaratabilir. İster gri tonları, ister tek bir rengin tonları ve tonları olsun, değerler birbirinden ne kadar uzak olursa kontrast o kadar büyük olur.

Birden fazla zıt öğeyi birlikte kullanabilirsiniz. Örneğin, siyah bir arka plan üzerinde büyük, beyaz metin ve ardından aynı arka plan üzerinde gri metin, değer ve boyutu birleştirir.
Renk
Kontrast oluşturmak için uyumlu, tamamlayıcı ve zıt renkler kullanın. Renkleri kontrastlarken, değere dikkat edin. Uyumlu renkler (renk çarkında birbirine bitişik renkler), aralarında yeterli değer farkı yoksa soluk görünebilir.

Kontrast renk çiftlerini belirlerken izleyiciler üzerindeki etkiyi göz önünde bulundurun. Örneğin, parlak kırmızı ve parlak mavi kontrast ancak birlikte bakıldığında göz yorgunluğuna neden olabilir.
Tür
Karşıt tipografik uygulamalar oluşturmak için boyut, değer ve renk kullanın. Aşağıdaki işlemlerden birini kullanarak belirli kelimelerin daha fazla öne çıkmasını sağlayın:
- Kalın veya italik ekleyin.
- Büyük yazı tipini küçük yazı tipiyle karıştırın.
- Serifi sans serif (serif olmayan) türüyle birleştirin.
- Metnin bölümlerini zıt renklerde veya değişen değerlerde ayarlayın.
- Tür hizalamasını veya aralığını değiştirin.
- Tamamlayıcı, ancak farklı yazı stilleri kullanın.

Tasarımınızda tipografiyi stratejik olarak kullanmak başlı başına bir sanattır. Tür sayısını iki veya üç ile sınırlamak gibi yazı karakterlerini birleştirme ilkelerini öğrenin.
Diğer Zıt Öğeler
Kontrast oluşturan diğer öğeler arasında doku, şekil, hizalama, yön ve hareket bulunur. Anahtar, önemli bir fark kullanmaktır. Neredeyse fark edilmeyen bir yazı tipi boyutu değişikliği veya değer olarak çok yakın renkler, vurgu veya ilgi sağlama girişiminden ziyade bir hata olarak karşımıza çıkabilir.

Kontrast kullanmanın ek yollarını bulmak için hayal gücünüzü kullanın. Örneğin:
- Metnin uzun, dar sütunlarını dengelemek için geniş veya düzensiz şekilli fotoğraflar ekleyin.
- Bir dizi statik görüntüye, hareketi gösteren bir tane ekleyin.
- Siyah beyaz bir fotoğrafın bir öğesini renk ekleyerek pop haline getirin.
Kontrast abartılabilir. Her şey diğer her şeyle yüksek oranda tezat oluşturuyorsa, okuyucuya yardım etmek yerine kafasını karıştıran rakip unsurlarla karşılaşırsınız. Bu yüzden kontrastı nasıl kullandığınıza dikkat edin.






